快速开始
使用skylark.js sdk,您可以快速创建跨WEB和桌面的html5应用程序。
前提
Skylark.js sdk是作为npm包发布的,所以首先要确保您的机器上已经安装了nodejs和npm。
安装
npm install skylarkjs -g
创建项目
进入工作区根目录,并运行以下命令创建拥有三个视图的slax应用程序。.
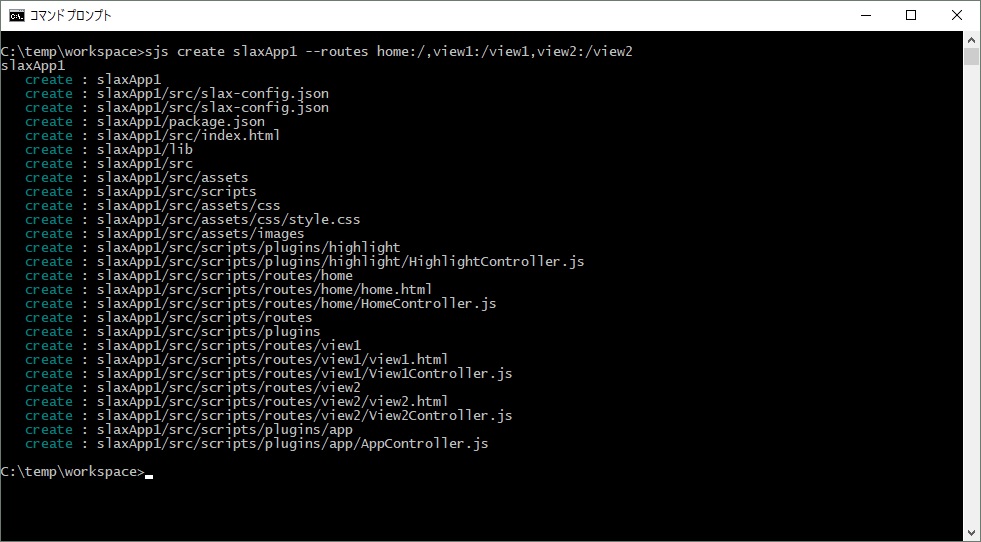
sjs create slaxApp1 --routes home:/,view1:/view1,view2:/view2
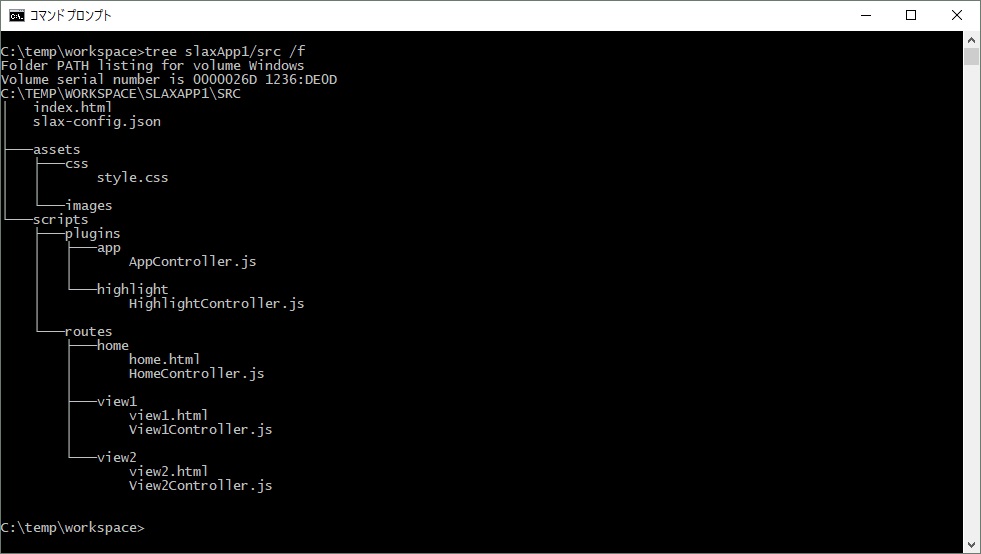
所创建项目的src目录如下:
自动生成的slax-config.json文件其内容如下:
{
"name": "slaxApp1",
"title": "slaxApp1",
"runtime": {
"skylarkjs": {
"version": "0.9.3"
},
"paths": {
"text": "https://cdnjs.cloudflare.com/ajax/libs/require-text/2.0.12/text"
}
},
"page": {
"routeViewer": "#main"
},
"plugins": {
"app": {
"hookers": "starting started",
"controller": {
"type": "scripts/plugins/app/AppController"
}
},
"highlight": {
"hookers": "routing routed",
"controller": {
"type": "scripts/plugins/highlight/HighlightController"
}
}
},
"routes": {
"home": {
"pathto": "/",
"controller": {
"type": "scripts/routes/home/HomeController"
}
},
"view1": {
"pathto": "/view1",
"controller": {
"type": "scripts/routes/view1/View1Controller"
}
},
"view2": {
"pathto": "/view2",
"controller": {
"type": "scripts/routes/view2/View2Controller"
}
}
}
}
自动生成的package.json文件其内容如下,里面定义了脚本:
{
"name": "slaxApp1",
"version": "0.0.0",
"private": true,
"scripts": {
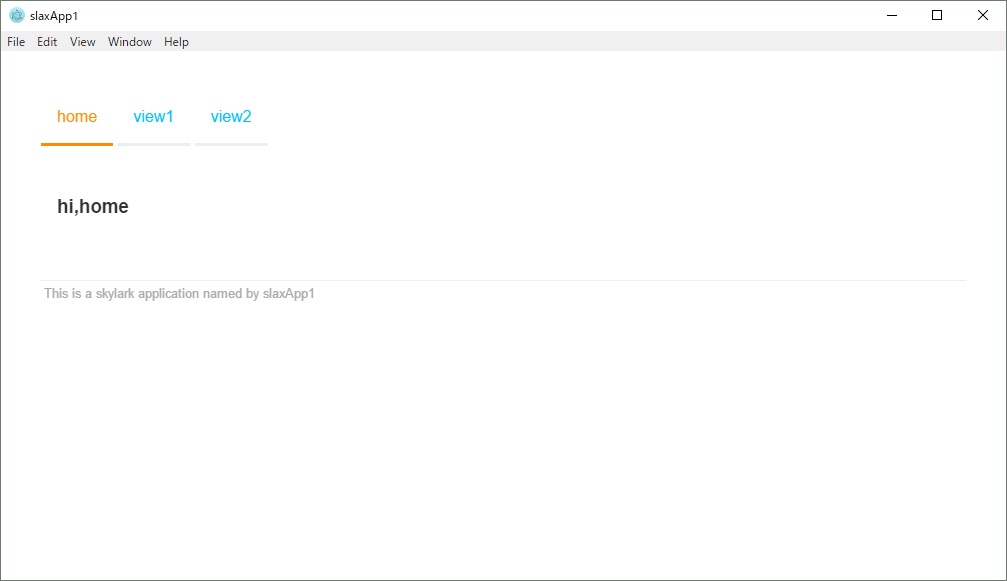
"browse": "sjs browse ./deploy/slaxApp1.slax",
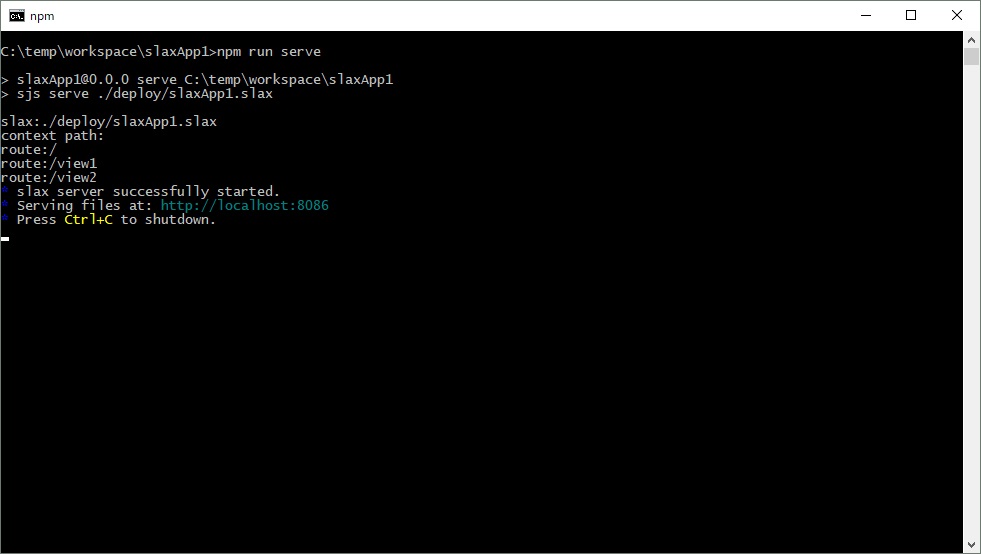
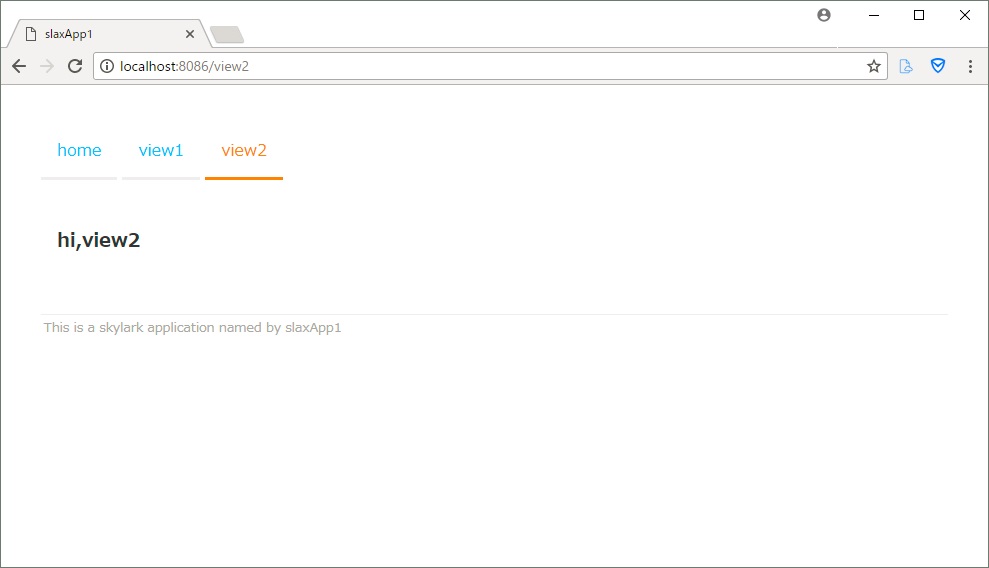
"serve": "sjs serve ./deploy/slaxApp1.slax",
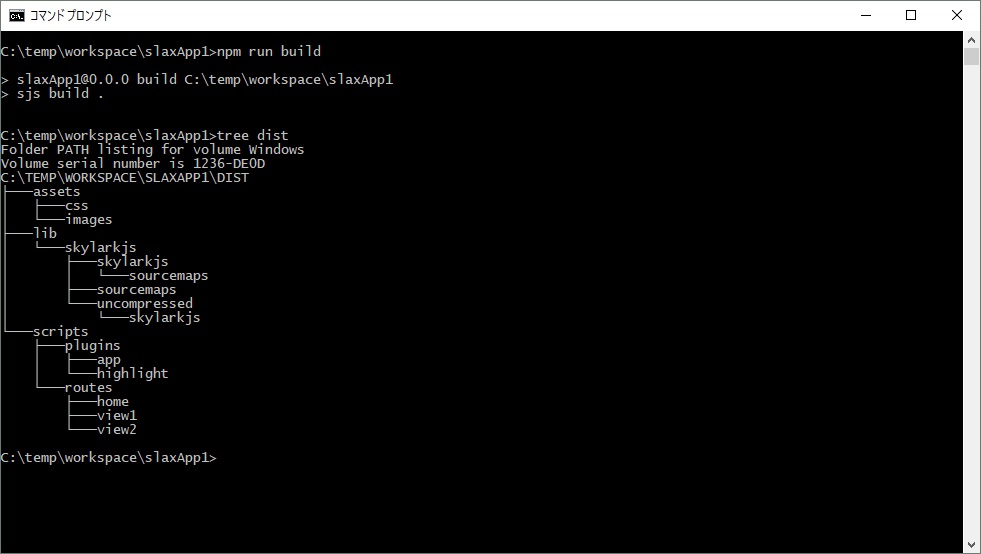
"build": "sjs build .",
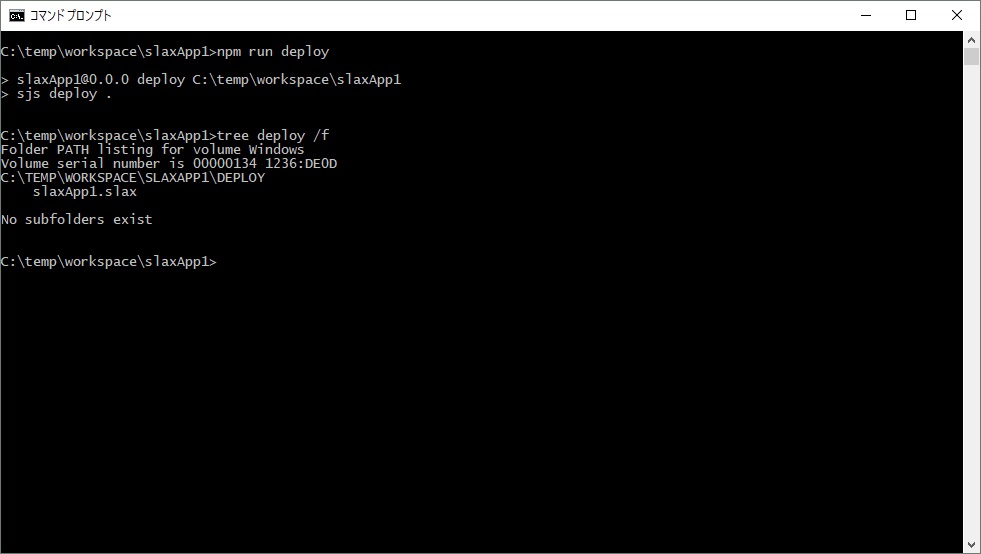
"deploy": "sjs deploy .",
"route-add": "sjs routes add . ",
"route-list": "sjs routes list . ",
"route-delete": "sjs routes delete .",
"plugin-add": "sjs plugins add .",
"plugin-list": "sjs plugins list .",
"plugin-delete": "sjs plugins delete ."
},
"dependencies": {}
}