弹性盒布局
弹性盒布局(Flexible Box Layout,简称Flexbox),是 CSS3 规范中提出的一种新的布局方式。该布局模型的目的是提供一种更加灵活的方式来对一个容器中的条目进行排列、对齐和分配空白空间。
Flebox布局可以用来取代传统的float布局,让页面能够以一种简单高效的方式更好的适应不同的屏幕大小以及设备类型。
基本概念
弹性容器(Flex container)
包含着弹性项目的父容器元素。通过设置 display 属性的值为 flex 或 inline-flex 来定义弹性容器。
弹性项目(Flex item)
弹性容器的每个子元素都称为弹性项目。弹性容器直接包含的文本将被包覆成匿名弹性单元。
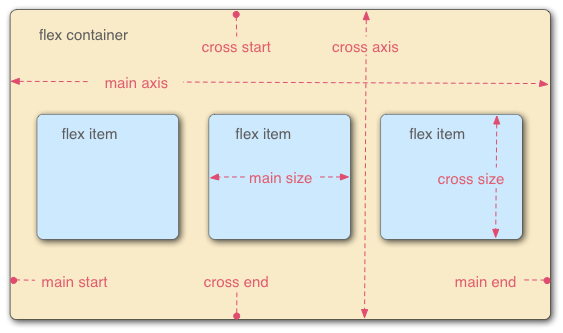
轴(Axis)
每个弹性框布局包含两个轴。弹性项目沿其依次排列的那根轴称为主轴(main axis)。垂直于主轴的那根轴称为侧轴(cross axis)。
方向(Direction)
弹性容器的主轴起点(main start)/主轴终点(main end)和侧轴起点(cross start)/侧轴终点(cross end)描述了弹性项目排布的起点与终点。它们具体取决于弹性容器的主轴与侧轴中,由 writing-mode 确立的方向(从左到右、从右到左,等等)。 order 属性将元素与序号关联起来,以此决定哪些元素先出现。 flex-flow 属性是 flex-direction 和 flex-wrap 属性的简写,决定弹性项目如何排布。
行(Line)
根据 flex-wrap 属性,弹性项目可以排布在单个行或者多个行中。此属性控制侧轴的方向和新行排列的方向。 尺寸(Dimension) 根据弹性容器的主轴与侧轴,弹性项目的宽和高中,对应主轴的称为主轴尺寸(main size) ,对应侧轴的称为 侧轴尺寸(cross size)。
相关样式属性
容器的属性
以下6个属性设置在容器上。
- flex-direction
决定主轴的方向(即条目的排列方向),可以是水平方向(自左向右,或自右向左),也可以是垂直方向(自上而下或自下而上) - flex-wrap
定义如果一条轴线排不下所有条目,是否换你行或如何换行。 - flex-flow
定义条目在主轴上的对齐方式(左对齐,右对齐,居中,两端对齐,每个项目两侧的间隔相等) - justify-content
定义条目在交叉轴上如何对齐 - align-items
定义了多根轴线的对齐方式,如果项目只有一根轴线,该属性不起作用
条目的属性
以下6个属性设置在条目上。
- order
定义条目的排列顺序。数值越小,排列越靠前,默认为0。 - flex-grow
定义条目的放大比例,默认为0,即如果存在剩余空间,也不放大。 - flex-shrink
定义条目的缩小比例,默认为1,即如果空间不足,该项目将缩小。 - flex-basis
定义了在分配多余空间之前,项目占据的主轴空间(main size)。 - flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。 - align-self
允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
不起作用的属性
设为Flex布局以后,条目的以下属性将失效。
- column-*
- float
使用float将使元素的 display 属性计为block - clear
- vertical-align
浏览器支持
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+ (前缀: -webkit-)
- Android 4.4+
- iOS 7.1+ (前缀: -webkit-)