盒子模型
每个可视的HTML元素在页面上都会被渲染成一个矩形区域,通常被称为盒子模型。
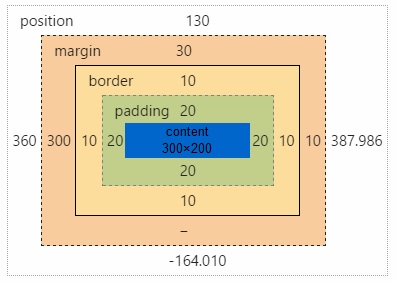
区域组成
盒子模型主要定义四个区域:
- 内容(content)、
- 内边距(padding)、
- 边框(border)
- 外边距(margin)。
容器元素的客户区域包含内边距(padding)和内容(content),但不包含边框(border)。因此在position=absolute的情况下,left和top属性指定的是子元素的外边距(margin)的左上角相对于父元素的内边距(padding)左上角的位置。
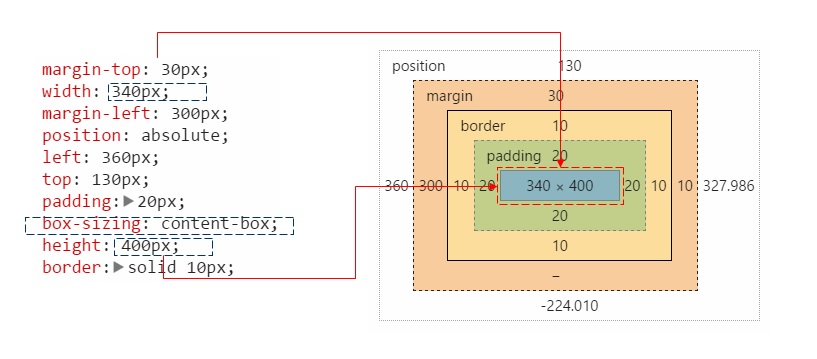
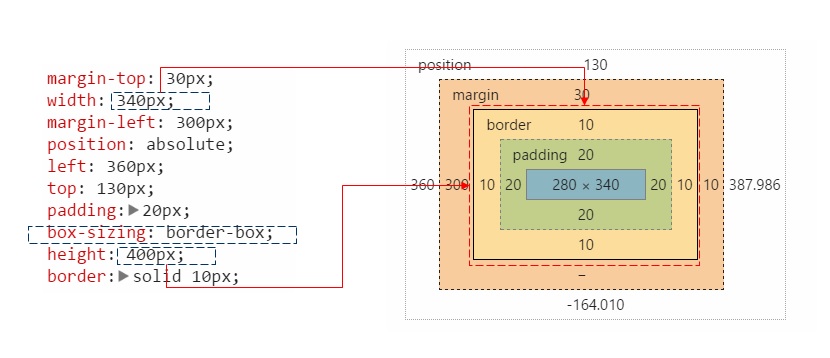
类型
盒子模型有两种类型:传统的content-box和CSS3之后才导入的border-box,由box-sizing属性定义。虽然border-box更位直观,但因为兼容的原因,缺省值仍然是传统的content-box。