内容分区
定义
内容分区(Content Sectioning)元素是对页面的分区进行定义或对其他元素进行分组的HTML元素。
概述
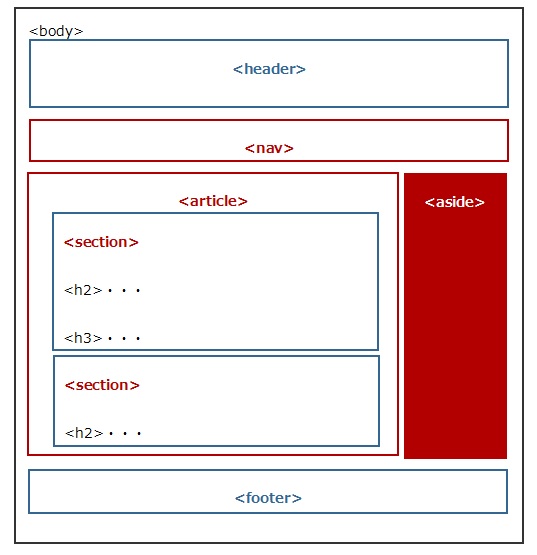
内容分区元素允许你将页面从逻辑上进行组织划分。使用包括页眉(header)、页脚(footer)、导航(nav)等分区元素,来为页面内容创建明确的大纲,以便区分各个章节的内容。
另外,内容分区元素里也包含没有特定语义的div和span等元素,用于对其他元素进行分组。
列表
| 元素 | 描述 | 版本 |
|---|---|---|
| <address> | <address> 元素定义作者/拥有者的联系信息。位于<body> 元素内,则它表示文档联系信息。位于 <article> 元素内,则它表示文章的联系信息。 | 4 |
| <article> | <article>元素表示文档、页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构,或者来自 blog 的文本,或者是来自论坛的文本。亦或是来自其他独立内容。 | 5 |
| <aside> | <aside> 元素定义和页面无关的内容。其通常表现为侧边栏或者嵌入内容。 | 5 |
| <body> | <body>元素定义文档的主体,并且只允许存在一个 <body> 元素。包含文档的所有内容(比如文本、图像、颜色、图形等等)。 | 1 |
| <div> | <div>元素定义了一个文档分区,用于对其他元素进行分组。它应该在没有任何其它语义元素可用是才使用 (比如 <article> 或 <nav>) 。 | 4 |
| <footer> | <footer> 元素定义文档或节的页脚。通常包含文档的作者、版权信息、使用条款链接、联系信息等等。一个文档中可使用多个 <footer> 元素。 | 5 |
| <header> | <header> 元素定义 section 或 document 的页眉,也可能包含其他元素,像logo、分节头部、搜索表单等。 | 5 |
| <nav> | <nav>元素定义导航链接的部分。一个含有多个链接的区域,这个区域包含转到其他页面,或者页面内部其他部分的链接列表。 | 5 |
| <section> | <section> 元素定义文档中的一个区域或者节(section)。比如章节、页眉、页脚或文档中的其他部分。 | 5 |
变更点
HTML5的革新之一就是语义化标签,因此新增加了以下分区元素来表现页面章节:
- article
- aside
- footer
- header
- nav
- section
而这些页面章节在之前通常都是用没有实际意义的DIV标签来实现的。