语法基础
DOCTYPE
HTML5语法要求文档必须声明DOCTYPE以确保浏览器可以在标准模式下展示页面。这个DOCTYPE没有其它的目的,并且在XML里是可选项,因为XML媒体格式的文档一直就是在标准模式下处理的。
老版本的HTML因为是基于SGML的,需要引用一个DTD,所以DOCTYPE很长。
而HTML5只需要象下面这样简单指定一下就可以了
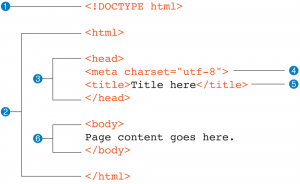
<!DOCTYPE html>
上述语法不区分大小写。
字符编码
HTML5允许使用如下简单的语法指定字符编码,语法不区分大小写。
<meta charset="UTF-8">
来替换老版本的写法:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
元素
HTML5元素使用起始标签和结束标签标记,标签名不区分大小写,但一般约定俗成为小写。 例如:
<p>This is a paragraph</p>
大多数元素都包含一些内容,比如 <p>…</p> 包含一个段落,内容可能也会嵌入其他HTML元素,但也有些元素不能包含任意内容,它们被称作空白元素,比如,br,hr等等。
属性
HTML5元素包含属性,有些属性被定义为全局的,可以用在任何元素上,而其他的被定义为元素特有的。 所有的属性都有一个名称和一个值,只能在起始标签中指定。
和标签名一样,属性名也不区分大小写,但也是一般约定俗成为小写。
另外,HTML5允许在元素里添加自定义属性,自定义数据属性名以 data- 开头。
<ul id="myTab" class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab">Home</a></li>
<li><a href="#profile" data-toggle="tab">Profile</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu" aria-labelledby="myTabDrop1">
<li><a href="#dropdown1" data-toggle="tab">@fat</a></li>
<li><a href="#dropdown2" data-toggle="tab">@mdo</a></li>
</ul>
</li>
</ul>
注释代码
HTML里可以写注释代码,HTML注释的开始使用<!–,结束使用–>。 注释不会显示在页面中,浏览器会忽略它们。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <!--连接跳转至互道科技官网--> <a href="www.hudaokeji.com" title="南昌互道科技有限公司">互道科技</a> </body> </html>