HTML5知典
HTML5知典的定位是HTML5开发领域最专业的知识辞典。
关于HTML5
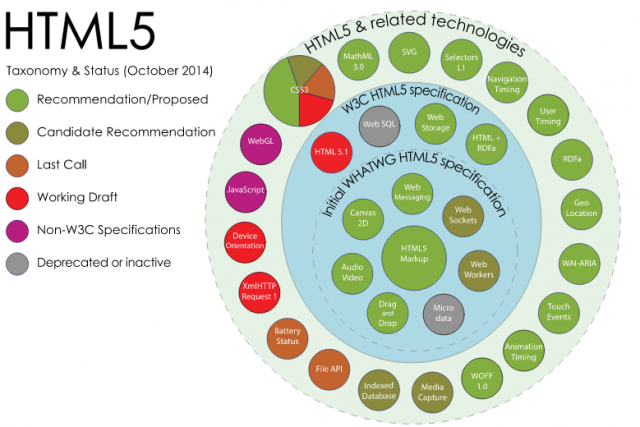
HTML5是2014年10月由万维网联盟(W3C)完成标准制定的HTML最新版本。广义的HTML5并不仅限于HTML,还包括CSS、Web API和JavaScript在内的一套技术组合,目的是更好的实现高度用户体验的WEB网页和WEB应用。
HTML(HyperText Markup Language,超文本标记语言)作为一种用于创建网页的标准标记语言,与HTTP协议、URL一起构成了WEB技术的3大基本要素,其最早的目的只是为了让互联网上各个主机上的文档更易分享。
因为WEB架构在客户端只需要一个标准的WEB浏览器软件,页面的更新只需在服务器端重新部署,即可实现所有客户端(用户)的同步更新,从而完美解决了当时占主流的C/S(客户端/服务器)架构中客户端维护成本过高这个难题。因此,上世纪90年代后期以来,采用WEB架构的应用程序特别是业务应用程序的开发迅速的推广开来,逐步代替C/S模式成为主流的应用程序开发模式。
早期的WEB应用程序由于HTML的局限性,UI功能相对都很贫弱,为了实现丰富前端的WEB应用程序,出现了Adobe的Flash、Microsoft的Silverlight以及AJAX等多种RIA (Rich Internet Applicaiton)解决方案,直至HTML5的出现。
而作为一个综合的前端解决方案,HTML5正逐渐成为前端(Frontend)实现的统一标准技术平台,这个统一主要体现在以下两个方面:
- 统一WEB应用和本地应用
除开发WEB应用之外,HTML5也不断的被用于开发本地应用程序,这里的本地应用程序既有移动端的本地应用,也涵括PC端的本地桌面应用程序。
在移动端,有一个应用很广泛的工具叫做PhoneGap,使用这个快速开发平台,任何人都可以使用HTML5+CSS3+JavaScript开发出安卓,iOS等应用。
而Mozilla推出的手机操作系统Firefox OS更已经是一个没有所谓的“原生应用”、完全基于HTML5的系统,无论是打电话、发短信、玩游戏,都是直接使用HTML5技术,并不象PhoneGap那样需要事先将HTML5程序编译打包成本地程序。
在桌面端,主要工具有Node-WebKit,Node-WebKit能把HTML5应用打包成本地桌面应用,在Windows、Linux或Mac平台上,你不需要其它依赖就可以独立运行打包后的HTML5应用。
Node-WebKit支持Node.js,可以使用Node.js的所有模块来开发HTML5应用程序,还可以内嵌Node Web服务器。
- 统一文档、多媒体和用户交互应用
HTML5将文档、样式、多媒体、动画及用户交互应用程序集成到一个统一的技术平台之上,实现了一个统一的编程模型。
Microsoft的WPF(Windows Presentation Foundation)也是这样一个统一的前端技术平台,但两者的历程正好相反,WPF是从应用到多媒体、到文档,而HTML5是从文档到多媒体、到应用。
与WPF相比,HTML5有个先天优势,就是开放性:开放的互联网、开放的WEB、开放的HTML等技术。
何谓知典
知典即知识辞典,辞典化的知识库。
HTML5知典能够让您:
- 深刻理解HTML5技术
HTML5知典力求对HTML5相关知识进行体系化的整理和深入剖析,通过系统化的学习HTML5知典,可以让您对HTML5技术有着更深刻的理解。 - 随时查阅HTML5细节
HTML5知典力求按照科学的方法和严谨的态度对HTML5的各个知识主题进行目录化的分类管理,让您可以在需要查找某个知识细节时,通过目录层次迅速的定位到相应的知识主题。
HTML5知典期待能够成为您工作学习中的一个好助手,一本随时可以拿到手边翻阅的在线知识辞典。
知典的特点
HTML5知典具有以下特点,不断的强化这些特点是我们一直追求的目标。
- 专业性(professionally)
HTML5知典是一本以HTML5开发为对象领域的专业型知识词典,知典中的知识全部围绕HTML5开发这个主题进行展开。
知典的内容全部由知典编辑委员会统一进行审核。 - 实用性(Applicably)
HTML5知典里的知识以HTML5开发现场中的实用性为主要目的,因此我们不仅有对HTML5相关各种技术的深入剖析和整理,也对对项目开发非常有用的优秀开源代码进行了一些体系化的归类整理。 - 系统性(Systematically)
HTML5知典对HTML5开发相关知识进行了体系化的整理和严格的目录分类,我们要打造的是尽可能AllinOne的一个HTML5互联网知识媒体。
下面是HTML5知典的一级目录结构: - 原理性(insidly)
HTML5知典不仅是对HTML5开发相关知识进行广泛的介绍,我们更关注这些技术知识里面的基本原理,我们同时要打造的是Inside型的一个HTML5互联网知识媒体。
谢辞
HTML5知典目前仍然处于不断完善的阶段。由于内容众多和能力有限,难免有疏漏谬误之处,恳请广大的HTML5专家、老师和开发者不吝指正。