绘制阴影
概述
Canvas API中提供了一系列与阴影相关的属性来设置阴影。
- shadowOffsetX:设置水平方向的阴影,默认值是0
CanvasRenderingContext2D.shadowOffsetX
- shadowOffsetY:设置垂直方向的阴影,默认值是0
CanvasRenderingContext2D.shadowOffsetY
- shadowBlur:设置阴影的模糊度,默认值是0
CanvasRenderingContext2D. shadowBlur
- shadowColor:设置阴影的颜色,默认为黑色
CanvasRenderingContext2D. shadowColor
代码示例
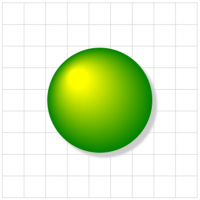
GridFunny定义与Canvas概述一节中一致
var grid = new GridFunny({
nextDraw: function() {
var num = this.settings.gridNum,
canvasSize = this.settings.canvasSize,
cX = canvasSize.width / 2,
cY = canvasSize.height / 2,
gradient = this.context.createRadialGradient(cX - this.pixelX, cY - this.pixelY, 20, cX, cY, 110);
gradient.addColorStop(0, 'yellow');
gradient.addColorStop(1, 'green');
this.context.fillStyle = gradient;
this.context.shadowBlur = 6;
this.context.shadowOffsetX = 10;
this.context.shadowOffsetY = 10;
this.context.shadowColor = "#ccc";
this.context.beginPath();
this.context.arc(cX, cY, 110, 0, 2 * Math.PI, false);
this.context.fill();
this.context.closePath();
}
});
grid.start();